Memo - Chatbot conversational experience and building up a bio links site

Marcio S Galli, 03/28/2025
Summary
In this episode, I am documenting some results from the work of Roger Soares, work that is contributing to the evolution of WePlex’s vision — specifically regarding the marketing communication assistant. Our simplified use case is about a conversational interface that enables the creation of a minimalist website (a bio site).
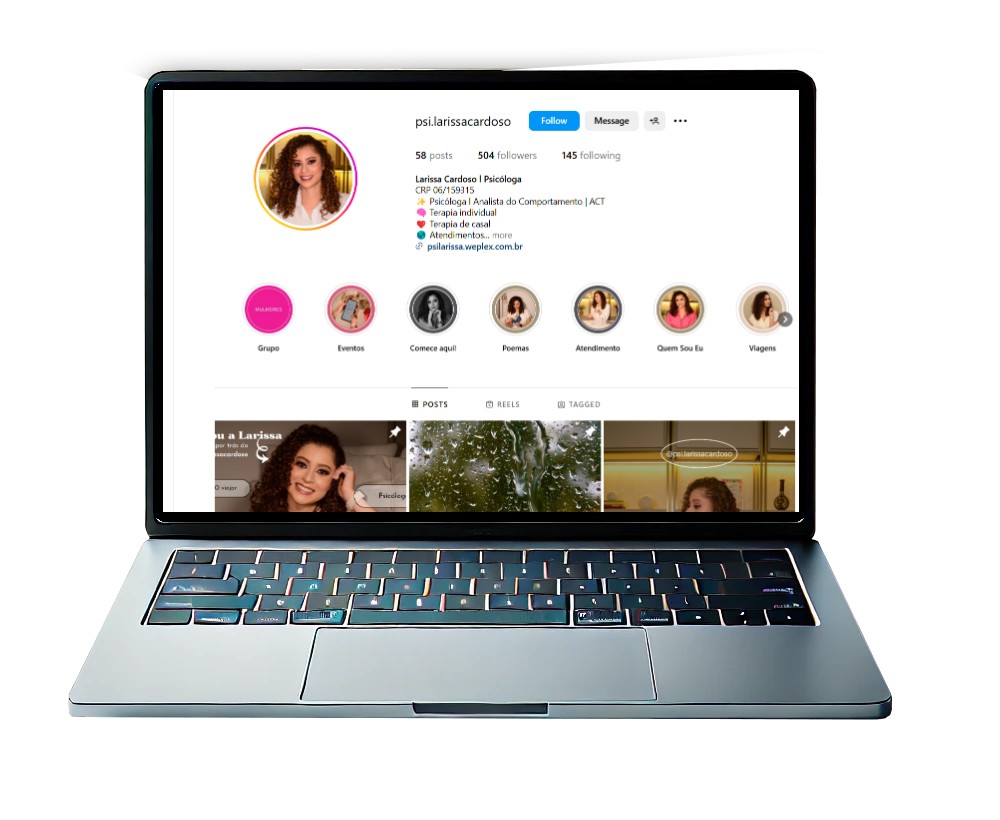
Context: the scenario of interest involves guiding the user through questions, accepting user response data, in a way that the site design can progress. In this case, the user needs to understand the goal, something like “Shall we create your bio site?” To contextualize this goal, consider the page of psychologist Larissa, on Instagram:

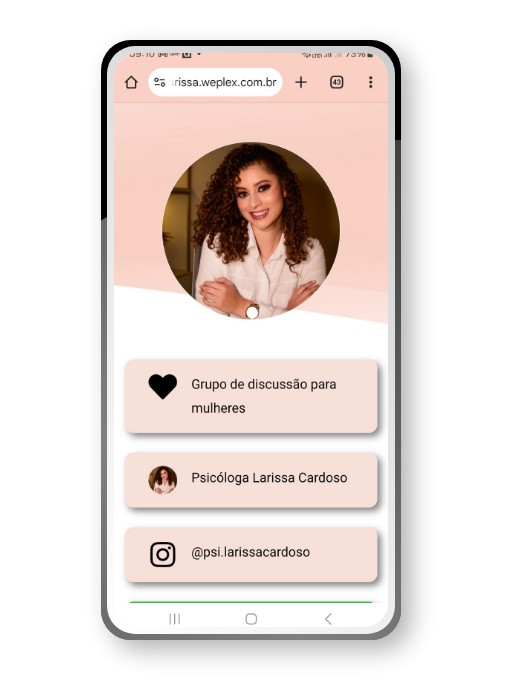
On Larissa’s page, a “link in bio” on Instagram serves to guide visiting users to Larissa’s other resources, other links:

Conversational experience challenges
Generally speaking, the challenge involves allowing a non-linear conversation, like humans do, on the one hand. On the other hand, this conversation needs to be guided, allowing for construction.
Chat flow for building a bio site
User Roger, below, opens his messaging app and says “hi”, interacting with the assistant bot, which returns the following response:
Available commands:
/links – Manage links
/bgColor color – Change the base color
/deleteSite – Deletes this site
Image upload – Profile photoThese options are listed as commands, like “/command”. We do this, for now, because we want to remember the formal, hierarchical structure that is governing.
Since the destination is the creation of the “bio site”, which is a minimalist site with links, at this stage the options “/links” to create links, “/bgColor” to set the site color, and the user photo upload are sufficient.
The option “/deleteSite” was also created because, at this test phase, we are creating many site examples.
First moment, maintenance with “delete site”
Roger writes “delete site”, in natural language, because he wants to start a new work. The assistant understands — or better, translates — the message, identifying that “delete site” refers to “/deleteSite”, which is the formal option in terms of structured and possible objectives. As a result, the assistant returns data confirming that the previous site data has been deleted:
Assistant –
topMainImg: –
bgColor: undefined
Links:
Next, the bot sends the possible options:
Assistant –
Available commands:
/links – Manage links
/bgColor color – Change the base color
/deleteSite – Deletes this site
Image upload – Profile photoRoger wants to change the site color. So he types “cor #fdd” which is a reddish color:
Roger -
cor #fdd
Note: Observe that Roger did not type “I want to change the color,” and then inform the color. On the contrary, he typed everything in the same sentence. This type of communication, in the human world, is quite traditional. They speak sentences that, in a way, move forward within complex hierarchical structures. "I’d like the bedroom wall to be pink," a human says. Meanwhile, the painter who just arrived says “Ah, yes, you want to paint the bedroom.”
Below we will move on to another challenge, which is the case involving the insertion of links.
Links case
Another aspect of the challenge involves the “links” scenario, because these sites have multiple links. From the perspective of hierarchical structure, the subject “links” is a specific context. In other words, it could be a box, like a box of socks. But a box of links. So, when we are there, thinking about that box, we know the available options are: add a link, remove a link, list the links.
Roger – links
Note: Roger typed “links” in natural language. The system translates this expression “links” and enters the context of the task “/links”. Note that the example from Roger could have been “I want links” or “let’s create links”.
Assistant – You don’t have any links yet. Let’s register the first one. What is the title of the link?
Roger – add
Assistant – Now type the title.
Roger – tit1
Assistant – Now type the URL.
Roger – http://tit1.com
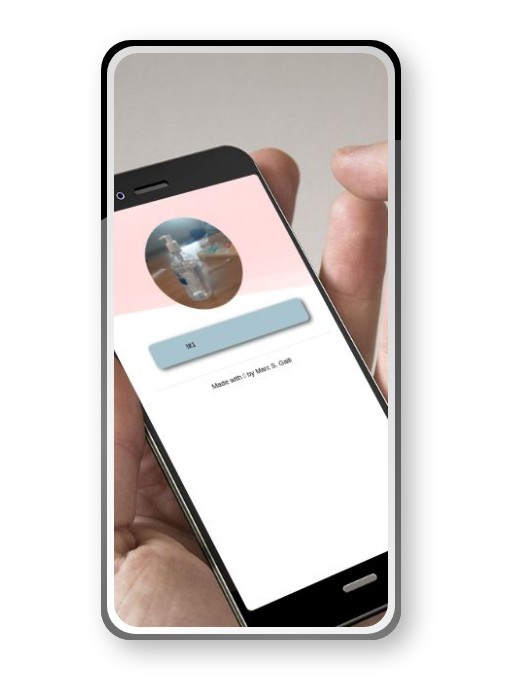
Assistant -

Assistant –
topMainImg: –
bgColor: #fdd
Links:
1) tit1 http://tit1.com
Assistant –
Choose which link to edit, add a new one or go back
1) tit1 [http://tit1.com]Roger – add
Assistant – Now type the title.
Roger – tit2
Assistant – Now type the URL.
Roger – http://tit2.com
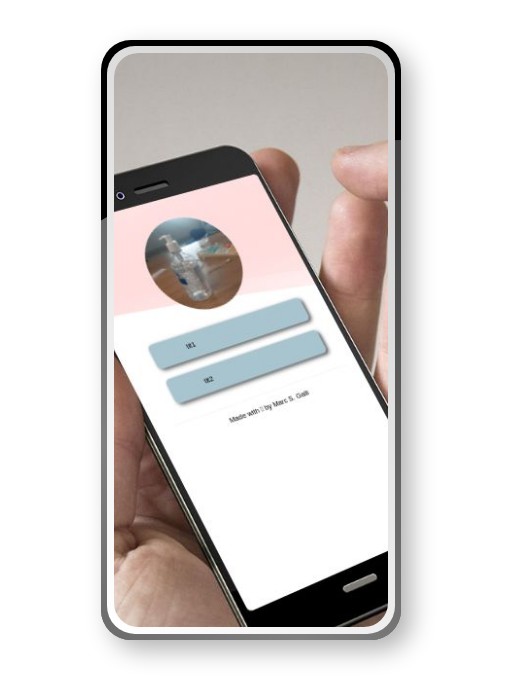
Assistant –
topMainImg: –
bgColor: #fdd
Links:
1) tit1 [http://tit1.com]
2) tit2 [http://tit2.com]Assistant –
Choose which link to edit, add a new one or go back
1) tit1 [http://tit1.com]
2) tit2 [http://tit2.com]Assistant -

Roger has completed his site.
